Initial Design / Layouts
When designing the backgrounds for the Interactive DVD I had a specific style in mine. I wanted it to be made up of shapes that where colourful and swirly and looked drawn as though it is like graffiti. This was because it is aesthetically pleasing and younger children can relate to hand drawn shapes and bright colours. After drawing many designs I picked out my favourite three and added colour in Photoshop. The more that I put into these designs the more I felt they were not right for the project. The designs seem very random and have little to do with “Learning Sign Language”. The designs seemed more and more out dated with swirly 70’s patterns and the 90’s colours began to strain the eyes. It was these reasons that I decided to apply a modern touch and keep a constant palette and simplify the designs.




After initially creating funky background layouts I felt that a more simple and modern approach needed to be taken. For this reason I used a same colour palette with a variety of greens. Green is a colour that brings connotations of nature and good and go. It is also a neutral colour so that it appeals to boys and girls. The characters are added because the children can relate to it as their “teacher”. I created my own symbols for the buttons that represent the different stages of learning and also buttons for the different categories “
alphabet” “
emotions” and “
animals”. These categories were chosen by us based on research of the teachings of sign language to young children. Below is a page diagram that shows the breakdown of the page.
Symbols Designs / Characters on page designs
Initial Drawings
After researching Interactive software for children I noticed that most the buttons where images that symbolise what the word represents. This helps children learn easier through visual representation. For this reason I began designing symbols that were related to both sign language and the word that the button is i.e ‘test’ ‘learn’ and ‘home’.
Below are the Initial designs for buttons and symbols.
To make the pages more fun and appealing I added 2D drawings of the sign language character into the layout. Here are the drawings for the Home page, the learn page, the test page, the alphabet page, the animals page and the emotions page.
Finished drawings
3DS Max
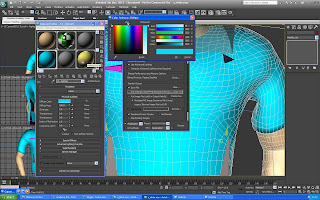
To create the torso and hands for the animating sign language avatar I first created a base mesh. This was important as the right base structure can make modelling easier in the long run. As the character is of a cartoon style I tried to create a cartoony feel however I wanted the hands to be accurate as we are creating a learning programme. To even this out I based my hand on photographs of my actual hand as seen in the first snapshot below. There are a lot of polygons there because I wanted to make it accurate. I used splines to create the initial outline of the hand from a side view and a top view and reference the knuckle shapes and palm based on my own hand and research I have done on the anatomy of the hand. I bridged the side to the top and shaped it using the move and rotate tools. To stick to the style of the character above, I kept the arms and torso fairly flat and will add the t-shirt in Z-brush.
Z Brush
After exporting my base mesh as an .OBJ file I imported it into Z brush I then divided the polygons so that the mesh was easier to mould and sculpt. I began by defining the basic torso shape. I wanted to keep it slim and simple but wanted to maintain a certain amount of muscle structure to show that I have studied anatomy. This could possibly change when the head is attached to the body. This is so that the character looks and feels right. I spent most my time on the hands. I used the clay tubes tool to create the knuckles and define the palms. The skin creases at the joint and for this reason a cut into the model to make the hand look natural. I used a reference of my own hand and created a medium/realistic hand so that children can identify them as hands but it also doesn’t look too creepy with a cartoon head. This is the first stages of my torso model and up to this point I am pleased with the results. Still to come will be to make the t-shirt, retopologize, texture, rig, animate, render and embed into the interactive CD.

 |
| the holes above will be fixed when I retopologize the mesh in 3DS max |
3DS Max / Retopology
After I sculpted the initial model in Z brush I exported the file as an .OBJ file and imported it into 3DS max. I began retopology using the “step build” method in free form tools. This method is very time consuming and tedious however I managed to create even topology. I tried to add as much detail to the hand as possible especially around the joints of the fingers and wrist. I think I successfully did this and I managed to keep the detail of the knuckle and palm. The model is symmetrical so I added a symmetry modifier and welded the seams together. I then added a smoothing group to get rid of the any harsh ridges.
Rigging / Skin
Rigging was especially important as the way our character moves has to be accurate. I first placed the bones in the mesh in the appropriate positions that the mesh would rig the best. I based the hand bones on my research of bones creating carpals and phalanges. I felt this would best create the most realistic kind of outcome. I used the skin modifier and altered the weight of vertices to best create the skin affect on the hand. It is important to keep fall off even between joints so that the skin pulls over the knuckle and creases at joints as real skin would. I added an extra bone at the palm of the hand so that I created create the impression of the palm muscle as researched in my research project. The great advantage of a cat rig is that you can customise it by adding bones to best fit your mesh. This helped in both the bone in the palm and also in the forearm. I split the forearm into 3 bones so that when the wrist turns it gradually turns the forearm as oppose to having one bone which turns right up to the elbow and looks un-natural. I also evenly distributed weight up the torso so that the body would bend naturally in all directions. Finally I added a ‘gizmo’ at the joints of the hinge bones so that vertices did not overlap each other when bending together. This creates accurate elbow joint and finger joints.





Project Implementation Animating / Rendering
When beginning to animate I had to compensate in some areas for the rigging of the character as it did not look completely natural under the armpit regions of the model. This was apparent mainly in the ‘Cat’ render. After tweaking around with the positioning of the arms and rigging of the model I managed to disguise some of the creases leaving it look more natural. I used video reference of myself based on what I researched on sign language. I then used this to animate my character. I am very happy with the fingers of the hand as they represent the signs accurately and move smoothly and naturally. I aim to combine several renders into each video so that children can see the Sign from different angles. Close ups and long shots.
Here are some test Renders without Lighting
After effects
I created a max script of the movement of the real life camera using synth eyes and then imported the script into 3DS max. I then set up the proxy model infront of the camera using the camera and real footage as a basis for the scene. This helped me angle the camera at the character so that it will look as if it was actually within the scene.
I rendered my character footage using .tga files. I rendered once through to get a reflective pass which acts with a proxy model of a laptop and then another time without the lap top and just the character with the rest of the passes. Alpha, Diffuse, Lighting, Matte, Self Illumination and specular passes. I then import these .tga sequences into After Effects and then over laid them onto my real time video footage. Then it was a case of blending the multi passes using blending modes using the rule that any pass to do with light uses blending mode multiply, any pass to do with reflection uses blending mode add and any pass to do with diffuse uses blending mode normal.
I began using after effects for the compositing side to my project. After Importing in my video footage I imported my .tga sequences. Then I matched them up and used toold with after effects such as masking and colour correction to make the whole scene look like one.